manual
step1
Create Model
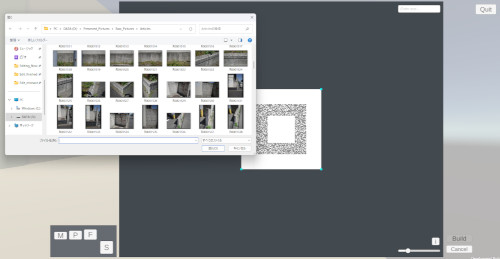
- Open Setup UI
- Select an image file
(.jpg file only for now)
- Choice standard canvas size, e.g. F8 or S20...
(Japan standard only for now) - Capture the image
- Name it, and build


step2
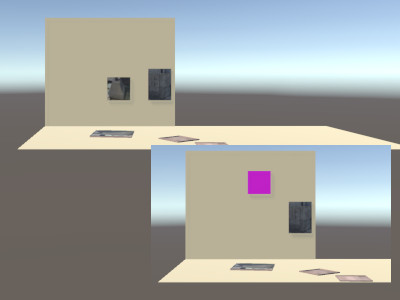
Place Model
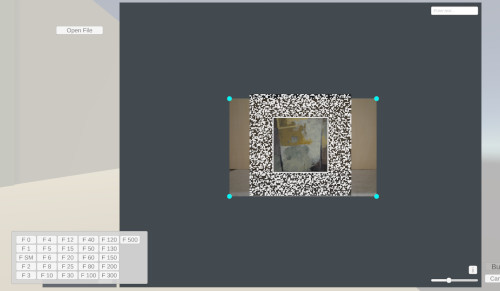
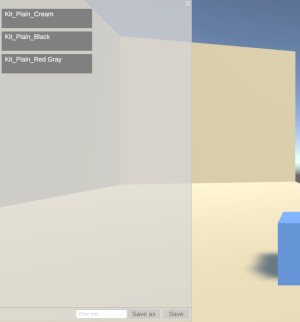
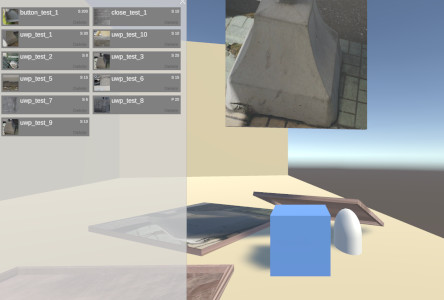
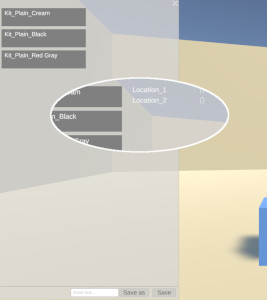
- Select a scene in Location UI
- On Inventory UI, select a model you created
- Put a model on the wall



step3
Save your Showcase
- You can move the model in the display view
- Decide the position of one or more models
- Name your Showcase, and save
- You can call your Showcase using Location UI

magenta color model enables movement

 Reprepre
Reprepre